Webって何なんだろう?
そもそもWebってなに?
Web
日本語で「クモの巣」を意味し、それがWorld Wide(ワールド・ワイド)に広がった、つまり「情報(リンク)と情報(リンク)がまるでクモの巣のように網目状に張り巡らされた世界」
Webとインターネットの違い
インターネットはコンピュータ同士を繋いで提供される情報通信技術の総称で、Webだけでなく電子メールやIP電話・ファイル共有等に利用されるP2Pなど様々なシステムの土台となる仕組み。Webはあくまでインターネットという技術を利用して実現できるシステムの一つ。
Webページ
Webを構成する最小単位となる情報のまとまりのことで、リンク(情報)をたどることなくwebブラウザを使ってスクロールのみで閲覧(表示)できる部分を意味する。 また、個々のウェブページには所在を示すURL(Webアドレス)が存在し、必ず一つのページに対して一つのURLが割り当てられている。
Webの設計思想
REST
RESTはWebのアーキテクチャスタイル。Railsで言うMVCのようなイメージ。
RESTを構成している6つのアーキテクチャスタイル
| アーキテクチャスタイル | 内容 |
|---|---|
| クライアント/サーバ | クライアントがサーバにリクエストを送り、サーバがそれに対してレスポンスをする |
| ステートレスサーバ | サーバ側でアプリケーション状態を持たない。クライアントが一度出した処理を記憶してない |
| キャッシュ | クライアントとサーバの通信回数と量を減らす。クライアントが取得したリソースを使い回し |
| 統一インターフェイス | インターフェイスを固定する。(例:HTTPメソッドは8つで統一する) |
| 階層化システム | システムを階層に分離する |
| コードオンデマンド | プログラムをクライアントにダウンロードして実行する(例:JavaScriptはインストール不要) |
Webを支える3つの技術
①URI
リソース(Web上に存在する名前を持ったありとあらゆる情報)の名前。 URL(データの所在・住所)+URN(データの名前)の総称
ウェブページの住所(IPアドレス)を、「http://」のあとに予め決められたルールに則って入力された文字列と対応させることで、人間が覚えやすい形式に変換している
【URIの一例】 http://blog.example.jp/entries/1 ↓↓ ■URIスキーム:http ■ホスト名:blog.example.jp ■パス:/entries/1
【絶対パスと相対パス】 絶対パス http://blog.example.jp/foo/bar 相対パス /foo/bar
②HTTP
ハイパーテキストの転送用プロトコル。ハイパーテキストだけでなく、動画・音声・PDF等、コンピュータで扱えるデータであれば何でも転送できる。TCP/IPをベースにしている(https://thinkit.co.jp/story/2015/04/30/5800 HTTPでは、クライアントが出したリクエストをサーバで処理してレスポンスを返す。リクエストをサーバに伝える方法がHTTPメソッド(詳細:https://qiita.com/Ryutaro/items/a9e8d18467fe3e04068e

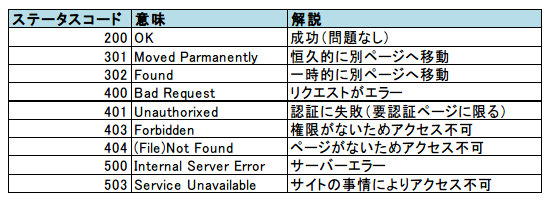
HTTPに関連したエラーが起きたときに役立つかもしれないので、HTTPステータスコードについても簡単に乗せておきます。(詳細:http://www5.plala.or.jp/vaio0630/mail/st_code.htm

【HTTPとHTTPSの違い】
HTTP(http://から始まるもの):セキュリティが脆弱 HTTPS(https://から始まるもの):通信内容が暗号化されるので、セキュリティ・安全性が高い
参照:https://japan.norton.com/what-is-https-8564
③HTML
HyperText Markup Languageの略称。マークアップ言語でタグで文書の構造を表現するコンピュータ言語。 HTMLはURI等の情報を表現する文書フォーマットで、HTTP(プロトコル・メソッド)を使って、それらの情報を取得したり、発注したりしている。Webページでいう見た目を形作っている。
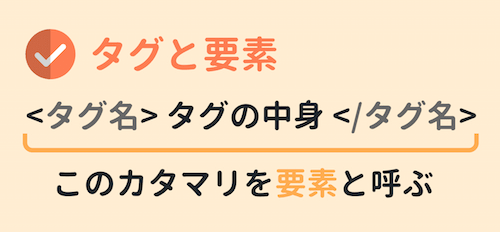
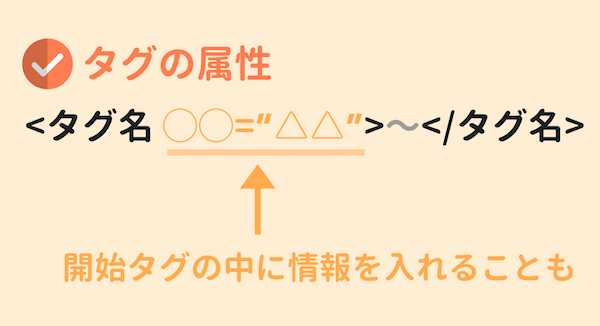
■タグ:文字(テキスト)に役割を与えてあげる印のようなもの。タグで文や画像等をはさんで記述する。 初心者向けHTML入門:書き方の基本とタグの使い方 (https://saruwakakun.com/html-css/basic/html)


HTMLの構成要素

■ヘッダ:様々な設定や(メタ)情報を書く https://webplatform.github.io/docs/guides/the_html_head/ja
■ボディ:文書の内容を書く
HTML4までにあった「ブロックレベル要素とインライン要素」の概念はHTML5では廃止され、 代わりに「カテゴリ」 と 「コンテンツ・モデル/コンテンツカテゴリー」 の概念がHTML5から導入された。 コンテンツ・モデルとは、各要素に内包できる要素の定義。要素の中に入れられる要素は何?というルール。 HTML4 では、インライン要素の中にはブロック要素は入れられないというルールがあったが、 HTML5 ではインライン要素・ブロック要素はなくなったので、コンテンツ・モデル/コンテンツカテゴリーを意識してマークアップ(コーディング)する必要がある。(https://developer.mozilla.org/ja/docs/Web/HTML/Content_categories
ブロックレベル要素とインライン要素の概念
CSSで「display:」として、よく出てくるので、この概念についても理解しておいたほうが良い。
displayプロパティについて:https://saruwakakun.com/html-css/basic/display
せっかくなので、、、、
CSSで中央寄せする9つの方法(縦・横にセンタリング):https://saruwakakun.com/html-css/basic/centering
 http://websurvive.net/html-manual/html-body/
http://websurvive.net/html-manual/html-body/
 https://xov.jp/e/820/
https://xov.jp/e/820/
ワイヤーフレームとコンテンツのレイアウト

HTML/CSSの制作については、上記の概念を頭に入れた上で、0から作るのも良いが、大枠の構成を考えてくれているサンプルコードもあるので、活用する方が結果的に早いと思う。使えるものはどんどん使っていいと思う。
http://information-bibouroku.hatenablog.com/entry/2018/02/07/102402 https://qiita.com/Y_ASAMOTO/items/90afe7d24467020c17f0 https://web-camp.io/magazine/archives/4774 https://techacademy.jp/magazine/1487
参考文献:Webを支える技術 HTTP、URI、HTML、そしてREST