BEM/HTML/CSSまわり
BEMの基本概念とルール
この記事が抜群に分かりやすい https://app.codegrid.net/entry/bem-basic-1
<HTML編>
■WebはBlockの集まり

■Block:Webを構成するパーツ。Block自体は完全に独立して存在している。
■Element:Blockが持っている部品。そのElementが属するBlock内でのみ意味を成す。
→検索フォームBlockなら、「入力フィールド」と「ボタン」の2つの部品で構成されている
■Modifier:見た目や動きが少しだけ違うものを作りたい場合に使う。

<HTML(書き方)>
■BlockとElementとの区切り→「Block__Element」 ■Block(あるいはElement)とModifierとの区切りと、Modifierのkeyとvalueの区切り→「Block_key_value」 ■BlockやElement名を、2つ以上の単語で表す場合の単語と単語との区切り→「単語-単語」 ■BlockまたはElementとModifierの区切りはハイフン2個(--)
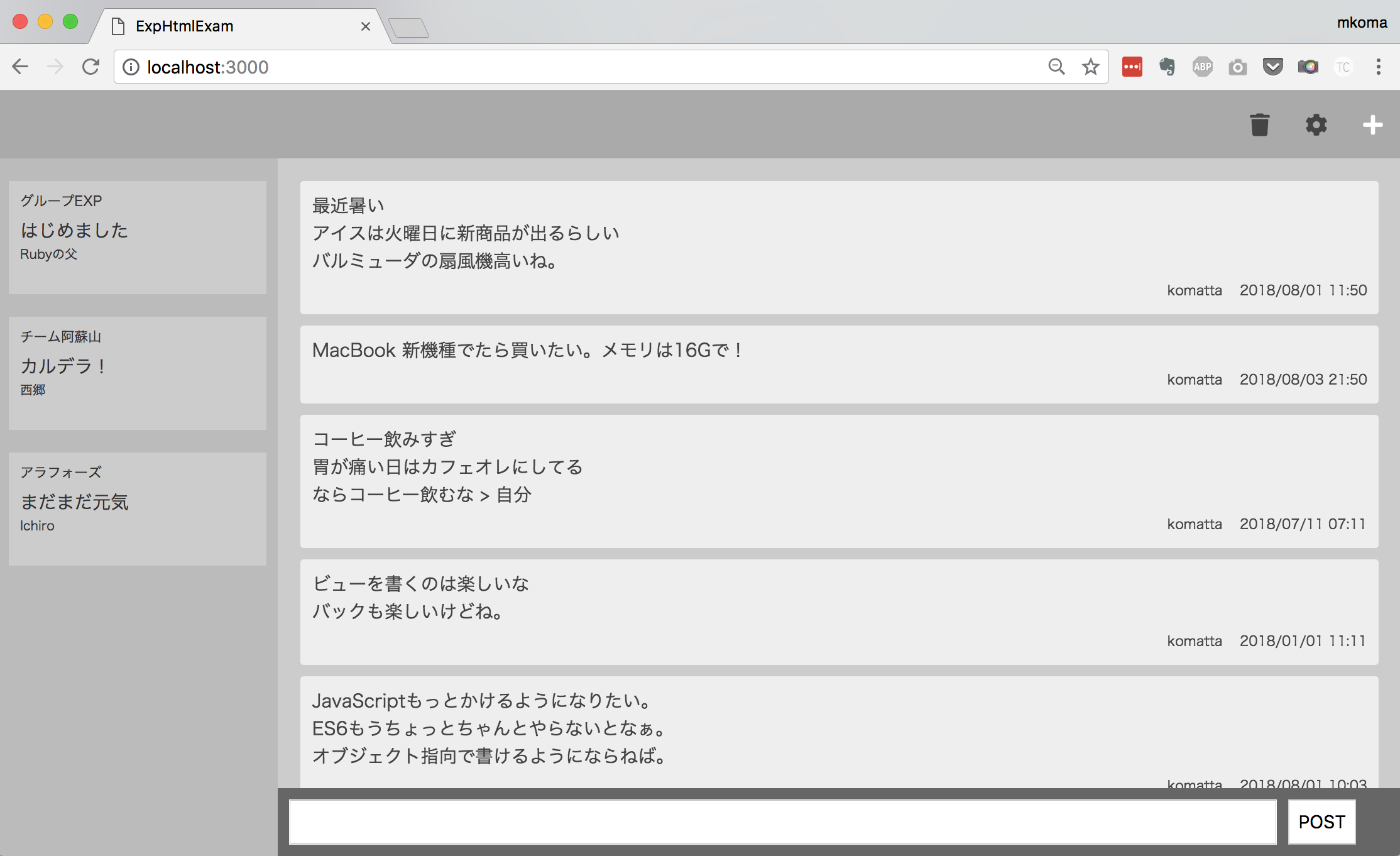
<div class="icons">
<div class="icons__icon">
<div class="icons__icon--trash">
<CSS編(書き方)>
■ 「.Block名(class名)」 ■ 「&」はBlock/Element/Modifierのつなぎ目。下のコードのように横一列に並べると分かりやすい。
HTML上 .icons__icon--trash CSS上 .icons&__icon&--trash
.icons {
height: 60px;
width: 150px;
position: absolute;
top: 0;
right: 0;
&__icon {
height: 60px;
width: 50px;
float: left;
font-size: 20px;
line-height: 60px;
text-align: center;
&--trash {
color: #444;
}
&--cog {
color: #444;
}
&--plus {
color: #fff;
}
}
}
HTML
■formの作り方(例)

フォームを入れる箱を作ってあげて(div class = "posts") そこにformを入れて作っていく。
<div class="posts">
<form>
<input type="text" class="posts__text-field">
<button type="submit" class="posts__submit">POST</button>
</form>
</div>
.posts {
height: 60px;
width: 100%;
padding: 10px;
background-color: #666;
&__text-field {
height: 40px;
font-size: 16px;
padding: 5px;
width: calc(100% - 100px);
float: left;
}
&__submit {
height: 40px;
width: 60px;
float: left;
margin-left: 10px;
font-size: 16px;
}
CSS
box-sizing →ボックスサイズの算出方法を指定 http://www.htmq.com/css3/box-sizing.shtml
overflow: scroll →内容が収まらなければ、スクロールを表示 http://www.htmq.com/css/overflow.shtml
display →要素の表示形式を決めるもの https://saruwakakun.com/html-css/basic/display